
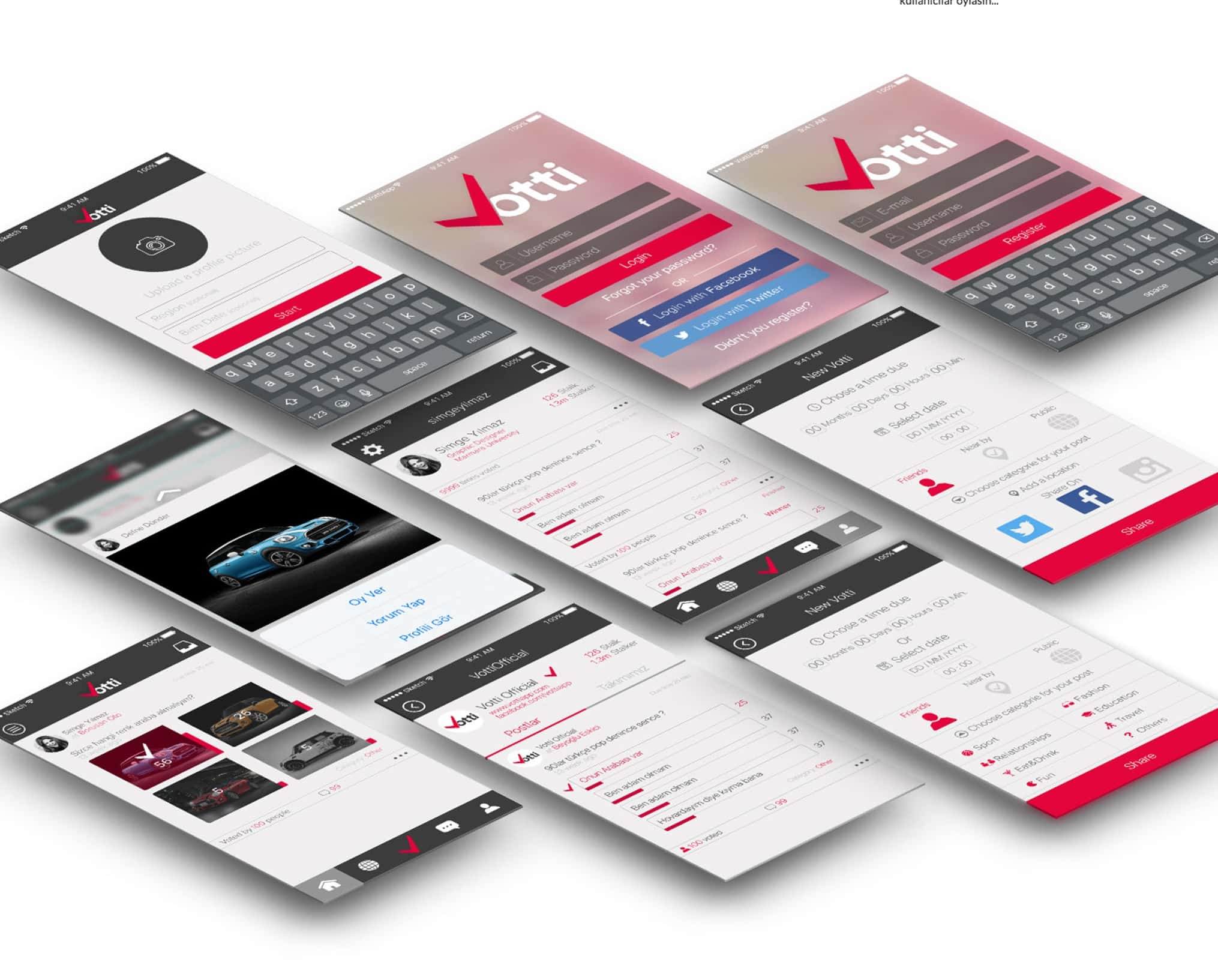
Votti – Mobile Interface Design


Mobile Interface Design
Interface design is one of the essential steps in the mobile app development process. It is necessary to pay attention to this to develop a user-friendly application. In this design phase, where there are fundamental rules, it is essential to consider some rules. Because in this way, mobile applications that can be used comfortably can be developed. Below are five tricks for the mobile application interface to be successful.
Doing Preliminary Research
As in any business, preliminary research is crucial for application interface design. Starting the project process as soon as possible can lead to many problems as the cycle continues. Therefore, it is necessary to conduct detailed research to understand the project well. The essential elements to be used in the mobile application can be determined from this research. Not understanding the project and not analyzing the competitors well can cause the mobile application to fail in every aspect. A preliminary study for the mobile application interface is necessary to make a design suitable for the brand or content. In addition, determining the project’s main objectives well makes interface design easier. In other words, the project’s cornerstones and priorities should be determined after the research process.
Paying attention to these details while designing an interface makes it easier to make design decisions. Whichever brand or content a mobile application is being developed for, it should be thoroughly recognized, and a design should be made per the identity. The secret to this is a detailed research process.
Designing the Home Screen First
To avoid deviating from the goals when designing a mobile application, the main screens that users will see first should be emphasized. Because as the number of screens and products increases, it may become difficult to control the mobile application. It is quite logical to start from the main screen design to stick to the idea of mobile application interface design. After the main screen, you can move on to the design of sub-screens, menus, and message boxes. Progressing step by step provides excellent convenience when prototyping in the next step. In addition, you can have more control over the project and design a more usable application interface. Using additional design elements during interface design just because it is beautiful can tire users. At the same time, the likelihood of staying loyal to the project decreases, and the main goals may be deviated from. The question of designing an interface can be answered using as simple design elements as possible. This way, more accessible harmony between all screens can be achieved, and a user-friendly design can be made.
Being Easy to Use and Accessible
Usability is critical in mobile applications designed to make life easier. It is necessary to pay attention to this when designing the program interface. Interface designs that will tire the user and waste time should be avoided. Products and services should be easily accessible. Design should be done to access information practically. This detail is significant when designing menus. Considering the behavior of the users, menu design should be made for the application goals. The goal can be achieved by creating according to the finger movements that users frequently use.
Applications that can be used with small touches and functional movements provide the comfort of use. This criterion should also be taken into consideration when designing buttons and icons. In addition, since the software is also an essential element in interface design, care should be taken to ensure that it is codable when designing. If interface design is done without having enough design knowledge, some problems may arise in the background process. Designing a user-friendly interface to increase application performance and user experience is essential.
Preparing Readable Texts
When mobile application interface examples are examined, fonts and paragraphs are one of the things that designers pay the slightest attention to. However, the texts must be organized to increase the user experience. When the user holds the device in normal alignment, they should be able to read comfortably.
Complicated paragraphs and irregular typefaces will cause users to spend less time on the mobile app or uninstall it. Choose fonts with different resolutions that offer the best quality for the app. If you are designing a mobile app interface developed for Apple devices, you can use the San Francisco font. The most readable fonts for Android devices are Roboto and Nato.
For a mobile application to be read comfortably, the font should be a minimum of 11 points in a normal position. Smaller fonts may cause difficulty in reading. The font size can also be chosen according to the font used. In addition, the spacing between letters and lines should be optimized for ideal reading.
Making Interface Design from Professional Platforms
Professional programs and platforms should be used to design a mobile application interface. There are quite a lot of options for this. If you are new to design and do not want to download programs, you can also design an interface online. You can easily access the interface design platform from a web browser. You can either design with ready-made templates or create your template. Online platforms are enough for a professional interface design. If you want, you can also do this job through design programs.
One of the essential details in interface design is to test the application after all processes. The suitability of the design for use, deficiencies, and errors can be detected in this way. Interface design and testing are crucial for a user-friendly, impressive, and successful mobile application. The interface design questions and how to do it can be answered briefly. The interface design phase should be carefully emphasized in the mobile application development process.